ブログに投稿するたびにTwitter、Google+、Facebookへリンクの追加を行ってきましたが、面倒くさいのでプラグイン「Jetpack」を追加してみました。
なぜJetpackを選んだのか?
Google+と連携が取れる数少ないプラグインのひとつで多くのユーザーが導入しているので安心感もあった。
連携の方法
- WordPressプラグイン新規追加画面にて「Jetpack by WordPress.com」を検索。
- インストール
- パブリサイズの設定をクリック
- 主要SNSのアイコンと連携ボタンが表示されるので連携をクリックし承認を進める。
注意点
Jetpackを導入し有効化するためには「wordpress.com」のアカウントが必須なようです。
wordpress.comアカウント取ってログインしたら英語で読めない…
なんて人は
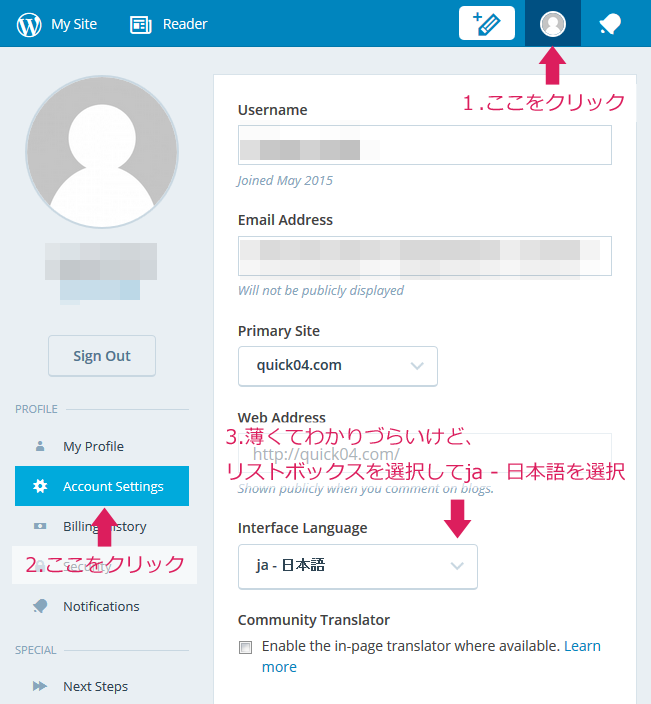
- ヘッダー右上にある「人のアイコン」をクリック
- 左メニューの「Account Settings」をクリック
- 右カラムに出てくる「Interface Language」を「ja – 日本語」に設定
で幸せになれると思います。

どうしよう…と思ったこと。
連携の設定を始めると、最初にアカウントの選択が出てきます。
Facebookとの連携は「Facebookページ」に行って欲しかったのですが、この時点でFacebookページを選択はできません。
まずはメインアカウントを選択後承認作業を進めると連携先としてメインアカウントの他にFacebookページが選択できるようになっていました。
この投稿が連携後初投稿
さてはて、連携されるのか…
